Dans les exemples ci-dessous, nous allons partir du principe que vous utilisez Google Analytics et Google Tag Manager. Les termes peuvent être différents selon les outils utilisés, mais les principes restent les mêmes.
Qu'est-ce qu'un plan de taggage ?
Un plan de taggage consiste à lister l'ensemble des données que nous avons besoin de mesurer sur un site web ou une application, puis à mettre en oeuvre cette mesure.
Concrètement, sa réalisation passe par les étapes suivantes :
- Validation des objectifs : pourquoi allons-nous mesurer des choses ? Cela peut être pour le reporting de la performance, pour optimiser les campagnes marketing, ou encore pour réaliser des activations (remarketing, personnalisation...)
- Traduction des objectifs business en données à mesurer : on passe alors d'objectifs fonctionnels, à des KPIs
- Faire les choix techniques : comment allons-nous mesurer la donnée ? Via un dataLayer, ou avec les fonctionnalités natives de Google Tag Manager (GTM) ?
- Gouvernance et responsabilité : qui va être en charge de mettre en place la mesure, et de vérifier que les données remontent, et sont justes.
Les livrables
Au-delà des éléments d'analyse vus plus haut (objectif business, choix des KPIs), le livrable du plan de taggage est très concret. Il s'agit de lister
- Les données que nous souhaitons collecter
- Où nous allons les stocker dans Google Analytics (custom dimension, custom metrics, content groups, events, goals)
- Comment nous allons les collecter
- Qui en est responsable
Les éléments d'un plan de taggage
Content groups
Les "content groups" sont des types de regroupement de contenus, qui permettent ensuite de filtrer les rapports par grands types de groupe. Par exemple, ils permettent de répondre aux objectifs suivants :
- Je veux savoir combien les pages produit génèrent de pages vues au global ?
- Je veux re-targeter tous les visiteurs ayant vu au moins une page de telle ou telle catégorie de produits
Les données peuvent être directement accessibles via GTM (par exemple le "hostname"). Dans d'autres cas, on passera par un dataLayer.
Exemple de regroupements de contenus
Content group
Description
Source
Variable name
Owner
Country domain
Le domaine sur lequel se fait le hit : .fr,.co.uk,etc...
GTM
{{Page Hostname}}
Page Type
Le type de page sur laquelle se fait le hit : Home,Landing,edito,product,error
dataLayer
pageType
Product Name
Le nom du produit sur lequel se fait le hit
dataLayer
productName
Page Persona
Le persona déduit de la page vue
dataLayer
pagePersona
Custom dimensions
Les custom dimensions permettent de filtrer des vues ou des rapports, sur des dimensions qui n'existent pas par défaut dans Google Analytics. Elles peuvent s'appliquer au niveau du "hit" (la page vue), de la session, ou alors de l'utilisateur. Par exemple, elles permettent de répondre aux objectifs suivants :
- Je veux cibler les utilisateurs qui se sont logués au moins une fois sur mon site
- Je veux connaître le nombre de leads qui sont finalement devenus des clients dans mon CRM
Exemple de dimensions personnalisées
Custom dimension
Description
Source
Variable name
Scope
Owner
Anonymous User_Id
Un identifiant unique par utilisateur, qui sera utilisé pour faire le lien avec le CRM
GTM
{{AUID}}
User
Consent state
L'état du consentement à chaque instant. Pour des raisons de debug, mais aussi de statistiques sur le consentement aux cookies
GTM
{{Cookie Consent}}
Hit
GTM container ID
Pour des raisons de debug : permet de savoir quel container GTM a généré le hit. Utile lorsque plusieurs tags peuvent co-exister sur un site
GTM
{{GTM container ID}}
Hit
CRM status
Le statut de l'utilisateur dans le CRM (lorsque le lien a été fait).
Data Import
{{CRM Status}}
User
Custom metrics
Les "custom metrics" sont des mesures qui ne sont pas natives dans Google Analytics. Par exemple, si je définis que "qualified visit" comme étant un visiteur qui a :
- Vu au moins 3 pages
- OU télécharger un PDF
Je vais créer une "custom metric" qui va me permettre de compter les visiteurs répondant à ces critères.
Exemple de custom metrics
Custom metric
Description
Source
Variable name
Scope
Owner
Qualified visit
Par exemple : au moins 3 pages vues, OU une action de micro-conversion
dataLayer
qualifiedVisit
Session
Events et Goals
Les "events" dans Google Analytics servent à mesurer des évènements qui se produisent sur le site. Cela peut être un clic, un téléchargement, un formulaire rempli, etc.... Ils viennent en complément des pages vues (l'unité de mesure de base de Google analytics) pour analyser des comportements.
Certains de ces évènements peuvent être transformés en "goals" : ce sont des évènements à qui on donne un poids particulier. Typiquement une conversion, ou un lead.
Exemple d'évènements
Event
Description
Category
Action
Label
Source
Goal ?
Form filled
Formulaire rempli et validé
Form
Completed
%type-of-form
dataLayer
Form started
Démarrage du formulaire
Form
Started
%type-of-form
dataLayer
Click external link
Clic cers un lien externe
Click
External
%link-clicked
GTM
Scroll
La page est scrollée à plus de 80% (indicateur de consommation du contenu)
Navigation
Scroll
%page-path
GTM
Implémentation sur le site web : le DataLayer
Une part importante du plan de taggage est en réalité réalisée directement dans Google Tag Manager. Les développements sur le site web sont utiles essentiellement pour déployer le data layer.
Qu'est-ce que le Datalayer ?
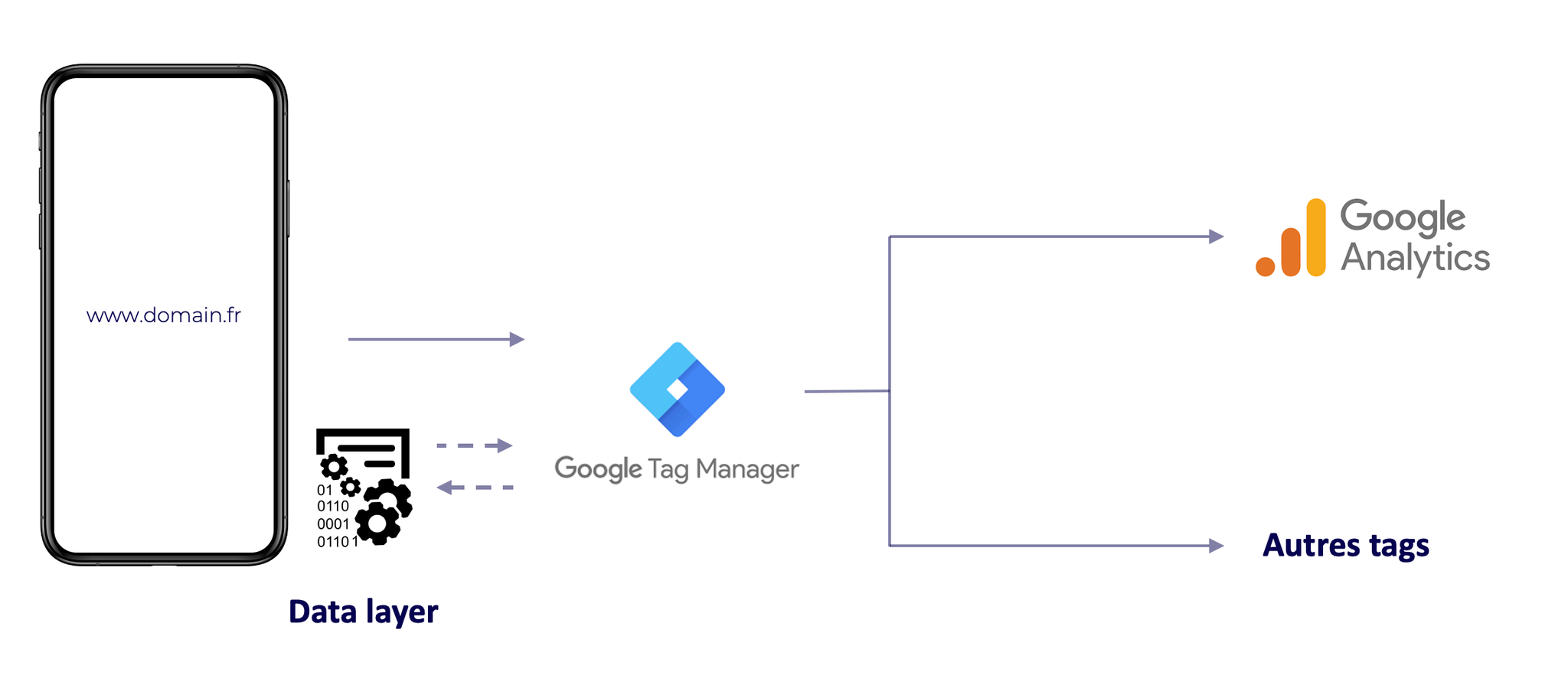
Le datalayer est un "array" javascript, utilisé pour passer des informations d'une page web vers Google Tag Manager. Il s'agit en quelque sorte de champs "cachés" dans la page, qui ne sont pas destinés à être lus par l'internaute, mais uniquement par Google Tag Manager.
Schématiquement :

Pour en savoir plus sur le Data Layer, voir l'article  Qu'est-ce qu'un data Layer (Google Tag Manager)
Qu'est-ce qu'un data Layer (Google Tag Manager)
 Qu'est-ce qu'un data Layer (Google Tag Manager)
Qu'est-ce qu'un data Layer (Google Tag Manager) Syntaxe du data Layer
Un peu à la manière des balises de données structurées, elles doivent répondre à une certaine syntaxe. Par exemple, le code suivant est valide :
javascript<script> window.dataLayer = window.dataLayer || []; window.dataLayer.push({ 'country' : 'France', 'pageType' : 'Product', 'conversionValue': 50, }); </script>
Toujours utiliser "Datalayer.push"
La documentation de Google n'est pas claire à ce sujet. Dans tous les cas, la bonne pratique est de toujours utiliser la méthode "push". Explication ici : https://www.simoahava.com/gtm-tips/datalayer-declaration-vs-push/
Tous les exemples que nous donnerons reprennent cette structure.
Variables vs event
Le Datalayer peut être utilisé pour passer une valeur. Par exemple le type de page sur lequel on se trouve, ou encore les caractéristiques de l'utilisateur (connecté ou non, etc...).
Il peut aussi être utilisé pour passer un 'event' qui se produit après le chargement de la page. Par exemple le fait d'ajouter un article au panier, ou de remplir un formulaire. La syntaxe sera alors du type :
javascript<script> window.dataLayer = window.dataLayer || []; window.dataLayer.push({ 'event': 'new_subscriber', 'formLocation': 'footer' }); </script>
Autre exemple, sur un clic :
javascript<a href="#" name="color" onclick="dataLayer.push({ 'color': 'red', 'conversionValue': 50, 'event': 'customizeCar'});">Customize Color</a>
Exemple de spécifications pour un dataLayer
Voici à quoi peuvent ressembler des spécifications dans le cadre d'un plan de taggage :
Variables - Data Layer
Variable name
Possible values
Example
Comment
pageType
Home
Landing
Edito
Product
Error
window.dataLayer.push({
'pageType': 'Home'
});
productName
window.dataLayer.push({
'pageType': 'Product',
'productName': 'CONTINENTAL EDISON TV LED 55 4K UHD'
});
usr_logged
0
1
window.dataLayer.push({
'pageType': 'Landing',
'usr_logged': '0'
});
Le dataLayer peut également être décliné par template de page pour une meilleure lecture :
Plan de taggage - par template
Template
URL pattern
DataLayer variables
Comments
Home
/
pageType
usr_logged
Edito / content
/c/slug-of-the-page
pageType
usr_logged
Product
/p/slug-of-the-page
pageType
productName
usr_logged
Error
N/A
pageType
