Dans le cadre d'un plan de taggage réalisé dans Google Tag Manager, on utilise presque systématiquement un data Layer. Dans cet article, nous allons définir ce qu'est un data Layer
Définition du data Layer
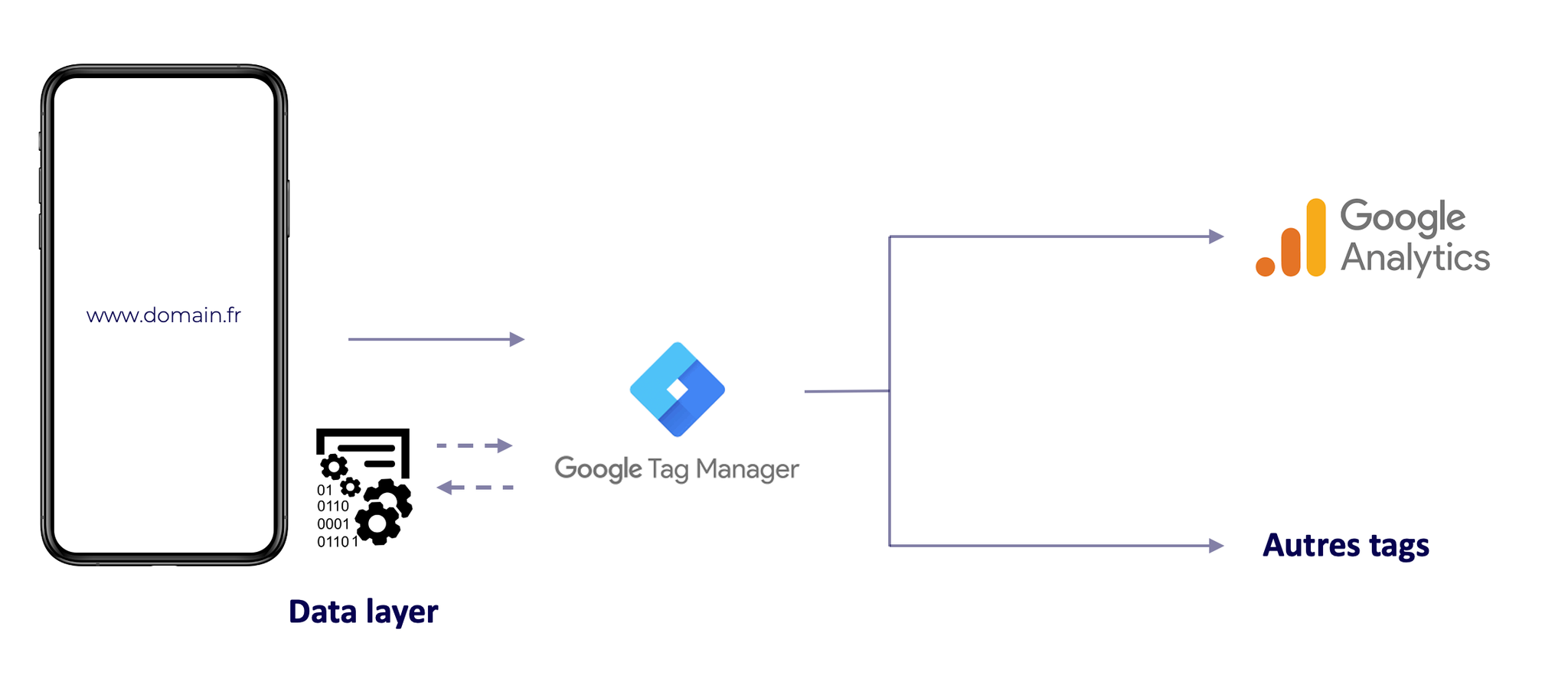
Le datalayer est un "array" javascript, utilisé pour passer des informations d'une page web vers Google Tag Manager. Il s'agit en quelque sorte de champs "cachés" dans la page, qui ne sont pas destinés à être lus par l'internaute, mais uniquement par Google Tag Manager.
Schématiquement :

Exemple de DataLayer
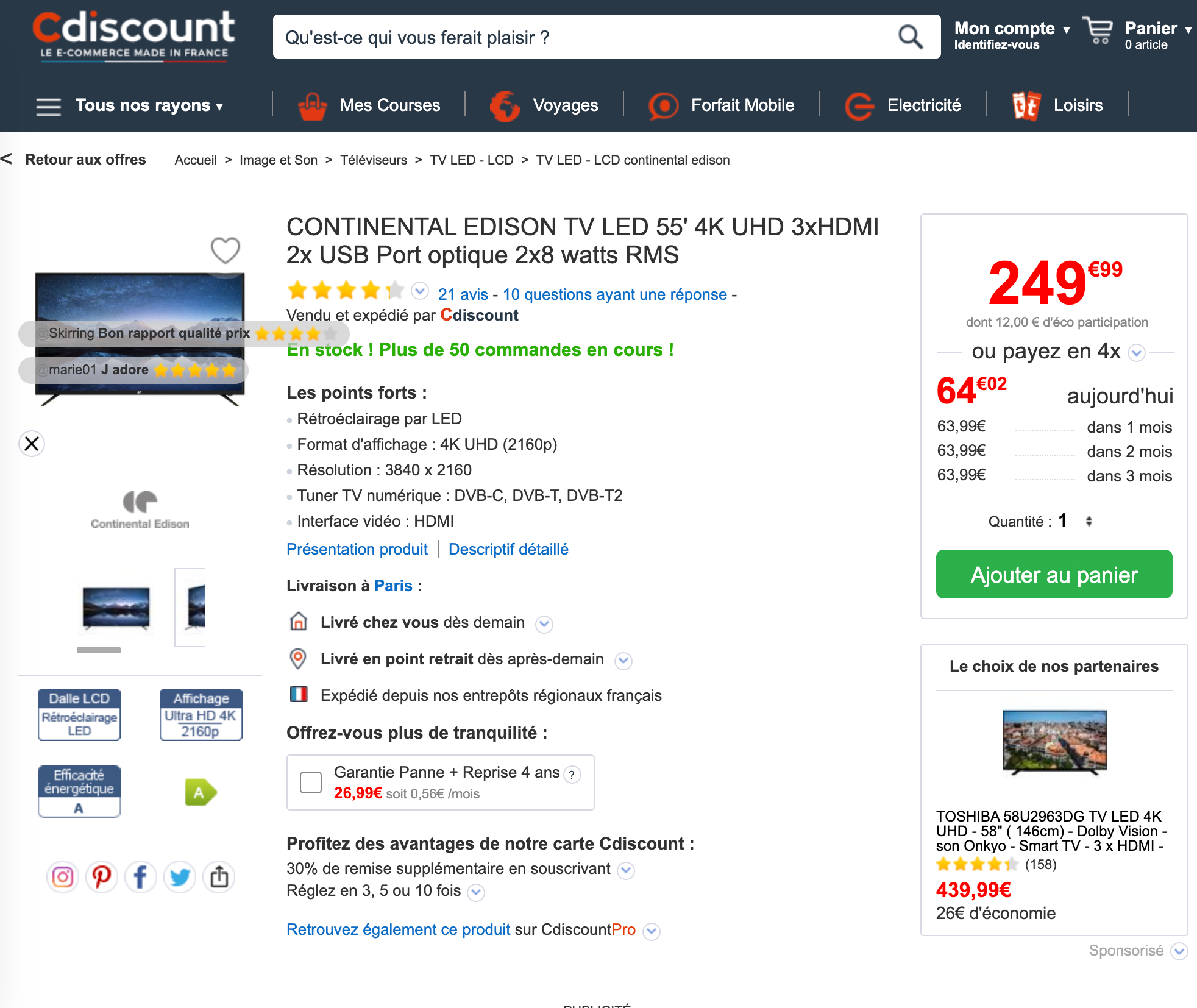
Prenons l'exemple d'une page de CDiscount :

En arrière plan, nous pouvons jeter un oeil sur le Datalayer : il n'est pas présenté visuellement au visiteur, mais il est bien présent dans la page.
json{ .items array .id CELED55120B2 .name CONTINENTAL EDISON TV LED 55' 4K UHD 3xHDMI 2x USB Port optique 2x8 watts RMS .list_name .brand CONTINENTAL EDISON .category TV LED - LCD .variant .list_position .quantity .price 249.99 .pr_up_ati 249.99 .pr_up_tf 237.99 .pr_seller_id 0 .pr_instock 1 .pr_isbundle 0 .pr_category_id 1000011038 .pr_productSheetVisitCount 2665 .pr_totalReviewCount 18 .page_title F-CELED55120B2:CONTINENTAL EDISON TV LED 55' 4K UHD 3xHDMI 2x USB Port optique 2x8 watts RMS .page_location https://www.cdiscount.com/high-tech/televiseurs/continental-edison-tv-led-55-4k-uhd-3xhdmi-2x-usb/f-1062613-celed55120b2.html?idOffre=429502230#cm_sp=PA:4437045:5:CELED55120B2 .page_path FicheProduit/Image et Son/Téléviseurs/TV LED - LCD/F-CELED55120B2:CONTINENTAL EDISON TV LED 55' 4K UHD 3xHDMI 2x USB Port optique 2x8 watts RMS .url www.cdiscount.com/high-tech/televiseurs/continental-edison-tv-led-55-4k-uhd-3xhdmi-2x-usb/f-1062613-celed55120b2.html .env_work prod .pg_departmentid 1062613 .pg_type FicheProduit .pg_type_error 200 .usr_has_cdav 0 .usr_segment .usr_score_3g .usr_gender .usr_age .usr_nborder .usr_clid_cartecd .usr_clid_favorite_store .usr_clid_favorite_brand .usr_session .usr_logged 0 .pro B2C }
Il contient des informations produit, normalisées pour le suivi e-commerce, des informations sur la page (Title, code réponse, type de page, etc...). Mais aussi des informations sur l'utilisateur (est-il connecté ou non par exemple).
Toutes ces informations vont donc pouvoir être utilisées à des fins d'analyse, de reporting ou d'activation.
Syntaxe du data Layer
Un peu à la manière des balises de données structurées, elles doivent répondre à une certaine syntaxe. Par exemple, le code suivant est valide :
Toujours utiliser "Datalayer.push"
La documentation de Google n'est pas claire à ce sujet. Dans tous les cas, la bonne pratique est de toujours utiliser la méthode "push". Explication ici : https://www.simoahava.com/gtm-tips/datalayer-declaration-vs-push/
Tous les exemples que nous donnerons reprennent cette structure.
Variables vs event
Le Datalayer peut être utilisé pour passer une valeur. Par exemple le type de page sur lequel on se trouve, ou encore les caractéristiques de l'utilisateur (connecté ou non, etc...).
Il peut aussi être utilisé pour passer un 'event' qui se produit après le chargement de la page. Par exemple le fait d'ajouter un article au panier, ou de remplir un formulaire. La syntaxe sera alors du type :
javascript<script> window.dataLayer = window.dataLayer || []; window.dataLayer.push({ 'event': 'new_subscriber', 'formLocation': 'footer' }); </script>
Autre exemple, sur un clic :
javascript<a href="#" name="color" onclick="dataLayer.push({ 'color': 'red', 'conversionValue': 50, 'event': 'customizeCar'});">Customize Color</a>
Reprenons notre exemple de CDiscount : lorsque j'ajoute un produit au panier, un nouvel évènement est passé au dataLayer :
json{ 0 event 1 add_to_cart 2 object .event_category ecommerce .event_label CELED55120B2 .items array .0 object .id CELED55120B2 .name CONTINENTAL EDISON TV LED 55' 4K UHD 3xHDMI 2x USB Port optique 2x8 watts RMS .list_name .brand CONTINENTAL EDISON .category TELEVISEUR LED .list_position .quantity 1 .price 249.99 .pr_up_ati 249.99 .pr_up_tf 237.99 .pr_seller_id 0 .pr_instock 1 .pr_isbundle 0 .pr_bundle_quantity .pr_category_id 1000011038 .pr_productSheetVisitCount .pr_totalReviewCount }
